Coding Projects { }
This is a site for sharing a variety of small / begginer coding projects as
I learn things like javascript :)
This site is made of completely hand coded html, css, and javascript (i.e. not a site builder or template)
please ignore the typos - life is too short to remember how to spell things
and neither of my code editors have spellcheck for some reason
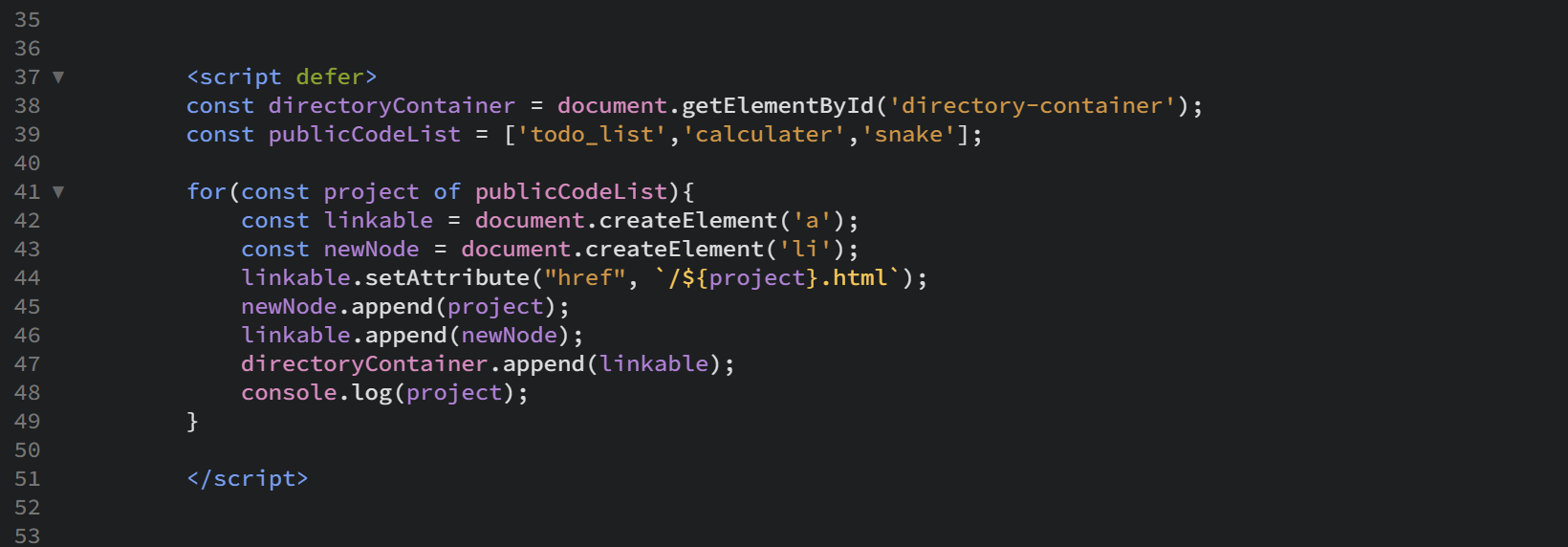
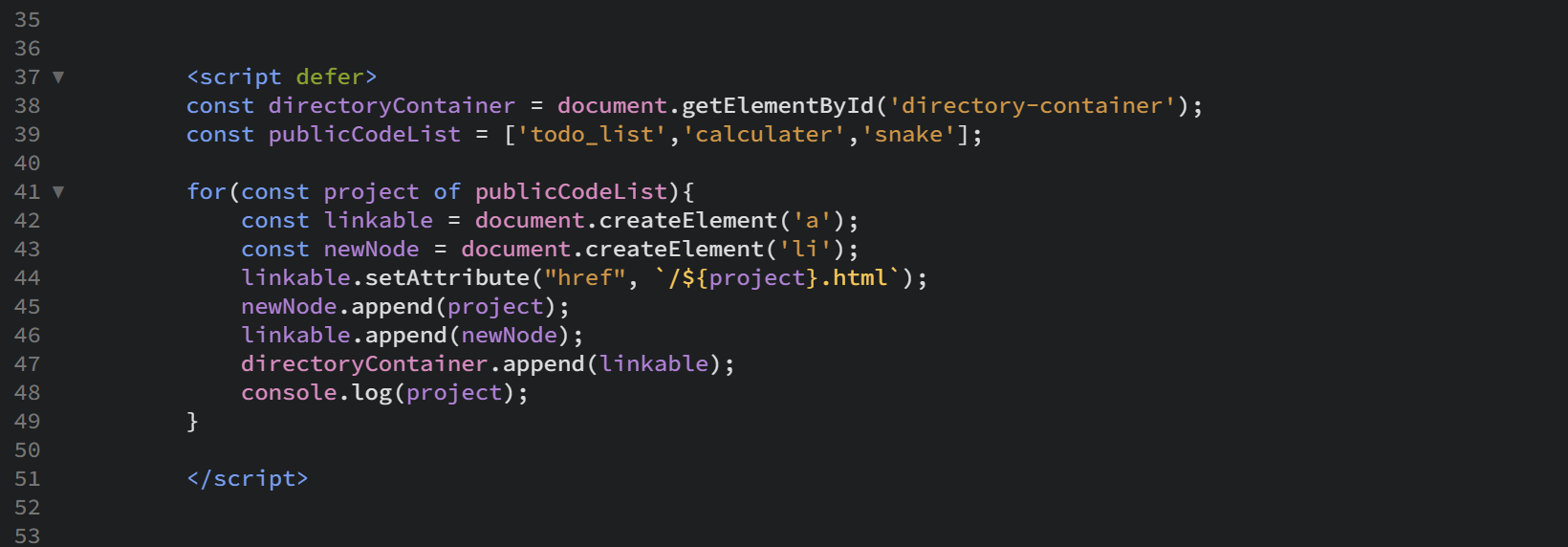
This page contains a small javascript project itself - I added scripting to this page that
will automatically add links to the list above if I add a file's name to an array. I thought it'd
be a bit cleaner for the html and prevent having to copy and paste as much.
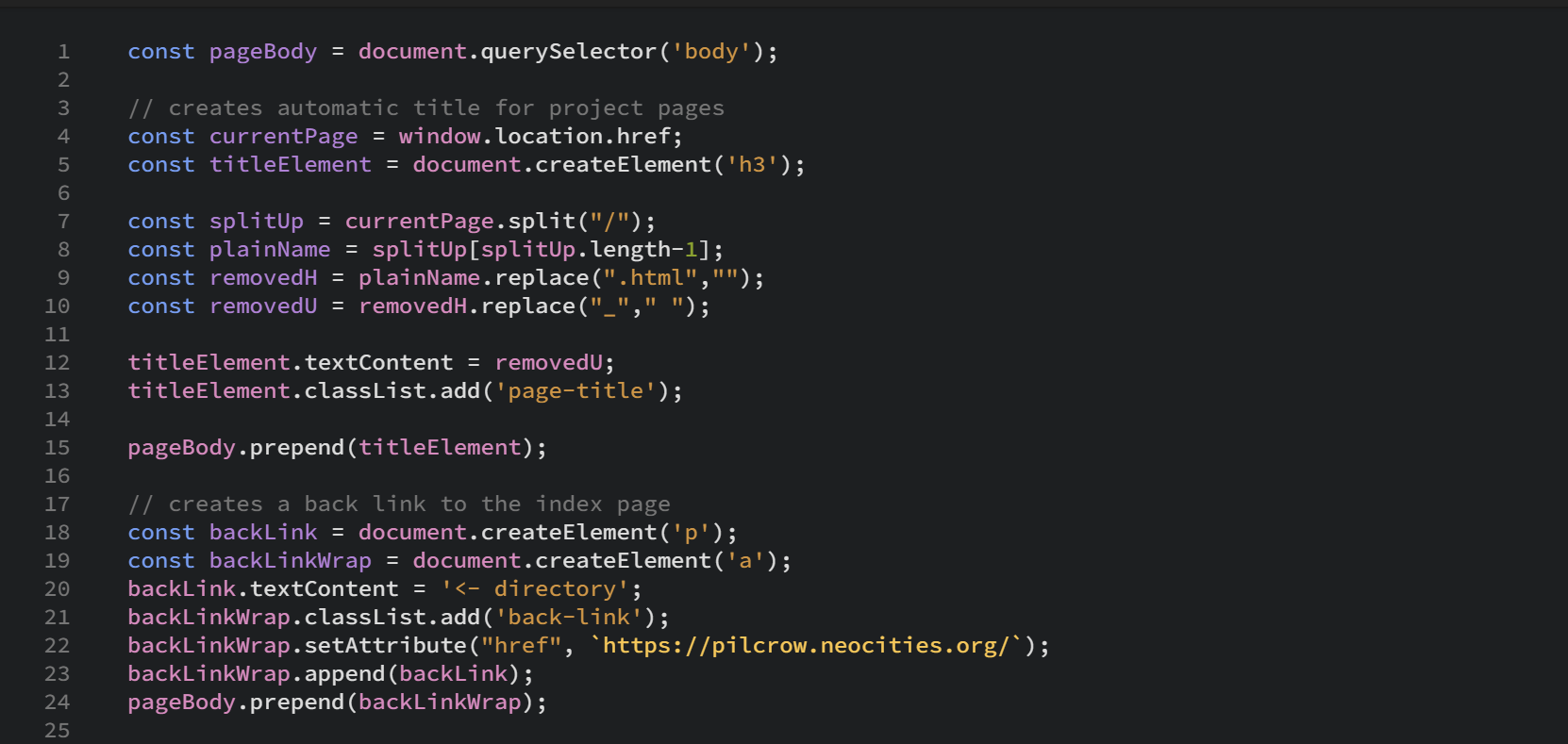
I then also created a script that automatically adds a backlink and title to every
project page I link to the javascript file.
This is mostly handy for the backlink part as it will
let me change the content very easily in the future. E.g. I can decide I want the text 'directory' to be
something else and it will then change on all subsequent pages. Or if I were to get a custom domain I
could update the backlink in all pages at once.
After making the first project I realized that taking a screenshot of any code longer than
a page wasn't going to work since my code editors don't have a "long screenshot" function that lets
you scroll down while screen-shoting. Copying and pasting code into the html of a webpage will
just get rendered and mess up the webpage. So I have downloaded and imported a css and js library from
prismjs that lets me show unrendered code blocks like so:
I then wanted to add code that automatically created a shortcut that would jump to the
code block section at the bottom of the project page so now the javascript for project
pages looks like this:
I later had to add a hotfix that kept the automatic-title-generator
from including the #code-divider anchor I created for the code-shortcut feature
I also had to swap out ⬇ for the unicode \u{25BC} because
I didn't realize it rendered as an emoji on mobile
const pageBody = document.querySelector('body');
// creates automatic title for project pages
const currentPage = window.location.href;
const titleElement = document.createElement('div');
const splitUp = currentPage.split("/");
const plainName = splitUp[splitUp.length-1];
const removedH = plainName.replace(".html","");
const removedU = removedH.replace("_"," ");
const removedA = removedU.replace("#code-divider","");
titleElement.textContent = removedU;
titleElement.classList.add('page-title');
pageBody.prepend(titleElement);
const topBar = document.createElement('div');
// creates a link to the code futher down
const codeLink = document.createElement('span');
const codeLinkWrap = document.createElement('a');
codeLink.textContent = 'code used \u{25BC}';
codeLinkWrap.classList.add('back-link');
codeLinkWrap.setAttribute("href", `#code-divider`);
codeLinkWrap.style.float = "right";
codeLinkWrap.append(codeLink);
// creates a back link to the index page
const backLink = document.createElement('span');
const backLinkWrap = document.createElement('a');
backLink.textContent = '\u{25C0} directory';
backLinkWrap.classList.add('back-link');
backLinkWrap.setAttribute("href", `https://pilcrow.neocities.org/`);
backLinkWrap.append(backLink);
topBar.prepend(codeLinkWrap);
topBar.prepend(backLinkWrap);
pageBody.prepend(topBar);